티스토리 뷰
가볍게 생각하고 넘겼다가 쓸 때마다 헷갈렸던 개념들은 주제별로 찾아보고 풀어서 다시 정리해두기.
강의를 들으면서 block과 inline-block의 구분, display : none;과 visibillity : hidden;의 구분이 헷갈려서 정리해본다.
Q. inline-block은 왜 써야할까? 그냥 block으로 만들면 안되나?
A. display 기본적인 속성을 잘 구분해보자
display : block;div, p, h, li 태그 등이 기본적으로 block 속성을 가지고 있다.
각 요소마다 한 줄을 모두 차지한다.
크기, 여백과 관련한 속성을 모두 가질 수 있다.
display : inline;span, strong, a 태그 등이 기본적으로 inline 속성을 가지고 있다.
각 태그 내 내용에 딱 맞는 크기를 가진다.
크기, 여백과 관련한 속성을 가질 수 없는데, 양쪽 여백(padding, margin)은 가능하다.
display : inline-block;inline과 같이 한 줄에 여러 요소가 들어갈 수 있도록 하면서 크기, 여백을 마음대로 지정해줄 수 있다.
inline 요소로서 한 줄 전체를 차지하지 않으면서도 크기를 마음대로 조절하도록 만들기 위해 사용한다!

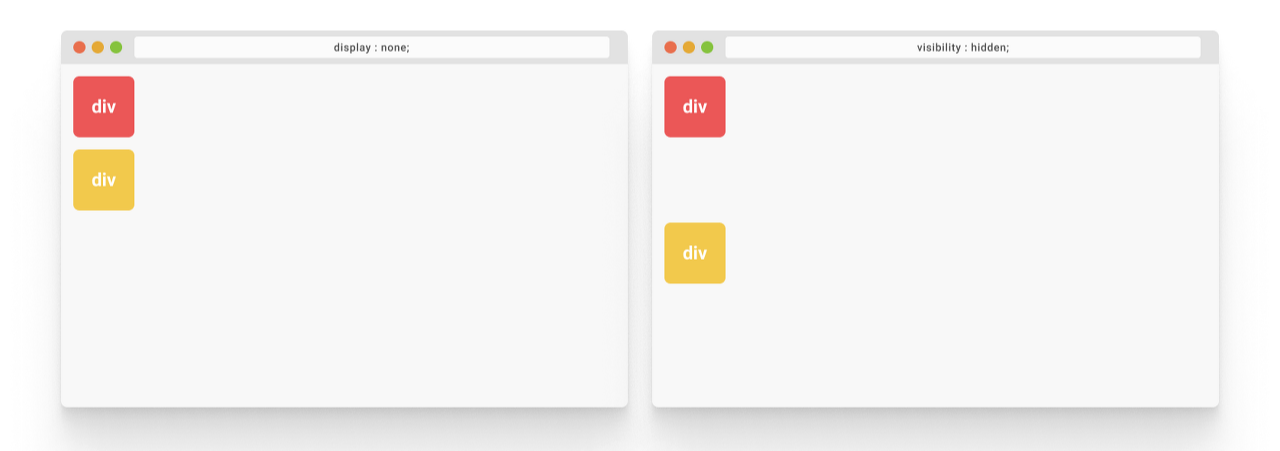
Q. display : none 과 visibility : hidden 은 뭐가 다른가?
display : none;
visibility : hidden;display : none 은 요소를 통째로 없앤다.
visibility : hidden 은 요소가 원래 가지고 있던 영역을 그대로 두고 내용만 가린다.
visibility : visible;요소를 보이게 한다.

'HTML & CSS' 카테고리의 다른 글
| [CSS] position 속성 제대로 알고가기 (0) | 2021.12.27 |
|---|---|
| [CSS] 말줄임 처리하기 (0) | 2021.12.26 |
| [CSS] 반응형에서 이미지 종횡 비율 맞추기 (0) | 2021.12.26 |
| [HTML] a / button / input type="submit" 구분하기 (0) | 2021.12.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 삼항조건연산자중복사용
- javascript
- destructuring
- class
- callsignature
- Callback
- 조건부삼항연산자
- Ternary
- 생각정리
- VSCode
- JS
- Prototype
- promise
- notworking
- 구조분해할당
- JSX
- 리액트
- Prettier
- 개념정리
- DOM
- Til
- Asynchronous
- typescript
- 타입스크립트
- 다중조건삼항연산자
- JQuery
- ES6
- Synchronous
- CSS
- scrollEvent
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
